来源:泰山游戏网 更新:2024-01-20 15:04:17
用手机看
前端开发是一门让人着迷的艺术,它能将设计与技术融为一体,打造出令人惊艳的网页。然而,在实际开发中,我们经常会遇到一个让人头疼的问题——跨域。
跨域是指浏览器限制了不同源之间的资源共享,这给前端开发带来了很多限制。但别担心,作为一名前端大师,我将为你揭开跨域的神秘面纱,并教你如何应对。
1.什么是跨域?

跨域是指在浏览器中,当前网页所在的域与请求资源所在的域不同,导致浏览器限制了资源的访问。比如,你的网页在www.example.com下,但是你想请求api.example.com下的数据,这就是一个典型的跨域场景。
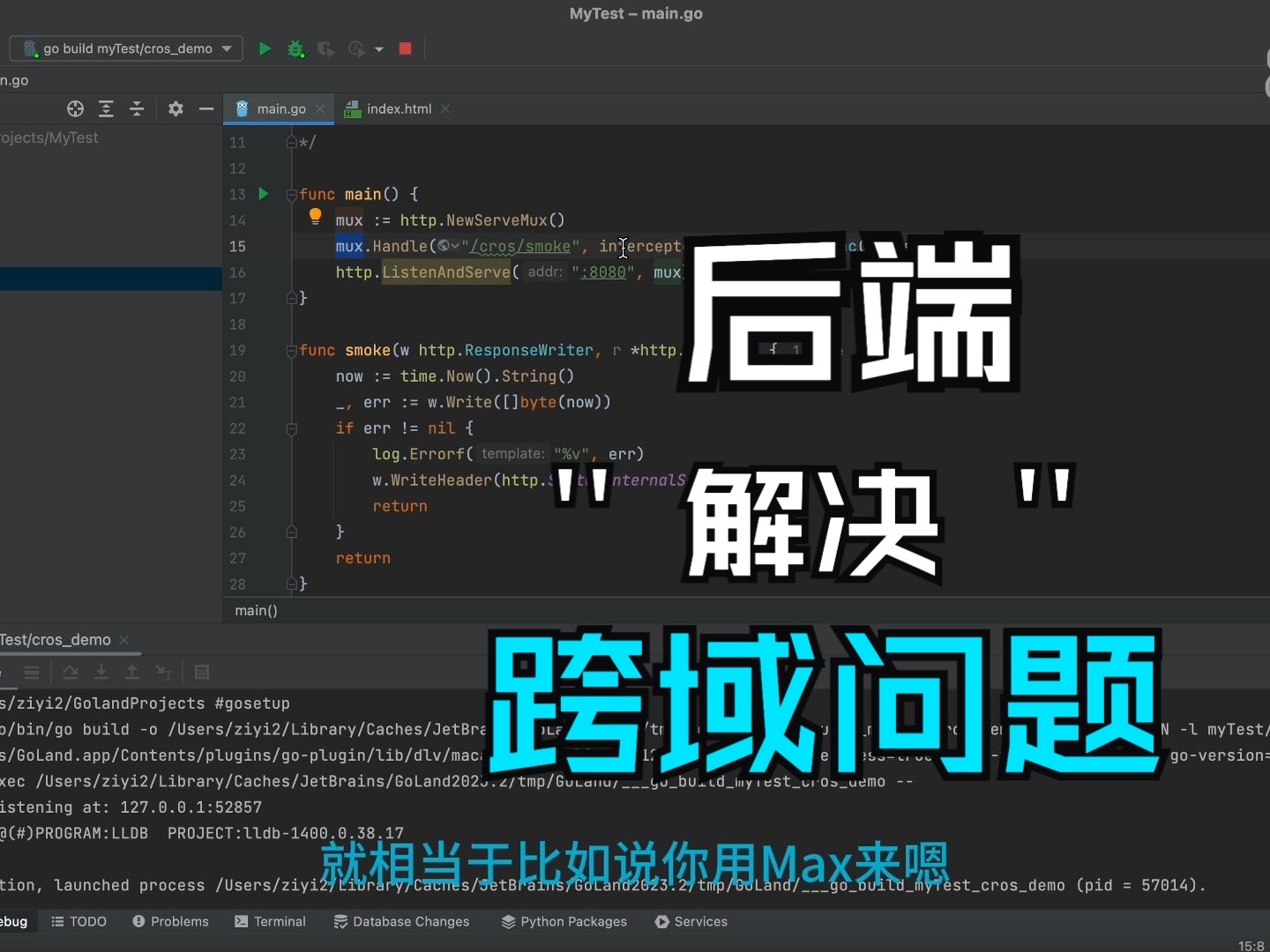
2.跨域解决方案

虽然跨域给我们带来了麻烦,但幸运的是有几种解决方案可以帮助我们克服这个问题。
2.1 JSONP
JSONP利用了script标签的src属性不受同源策略限制的特性,通过动态创建script标签来加载跨域资源。服务器返回的数据需要包裹在一个回调函数中,这样浏览器就能正常解析执行了。
2.2 CORS
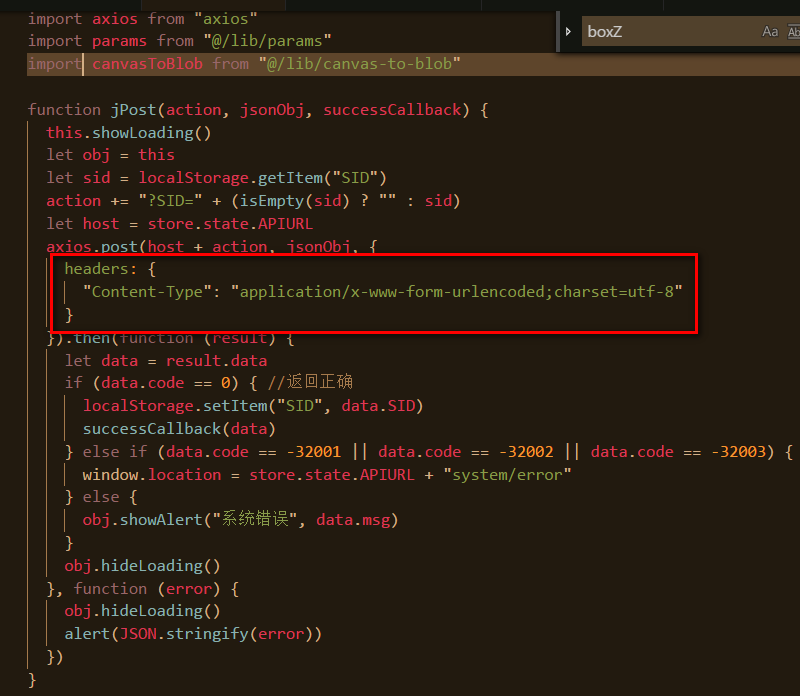
CORS(Cross-Origin Resource Sharing)是一种基于HTTP头部的机制,通过在服务器端设置响应头部来实现跨域资源共享。
telegeram最新版:https://taishanbixiahu.com/danji/16021.html