来源:泰山游戏网 更新:2024-07-31 00:54:47
用手机看
嘿,大家好!今天咱们来聊聊在Vue里怎么轻松获取那些调皮的元素高度。你是不是也有过这样的经历:页面上的某个元素,就像是个顽皮的小孩,总是不肯乖乖地告诉你它到底有多高?别担心,我来帮你搞定这个小麻烦!

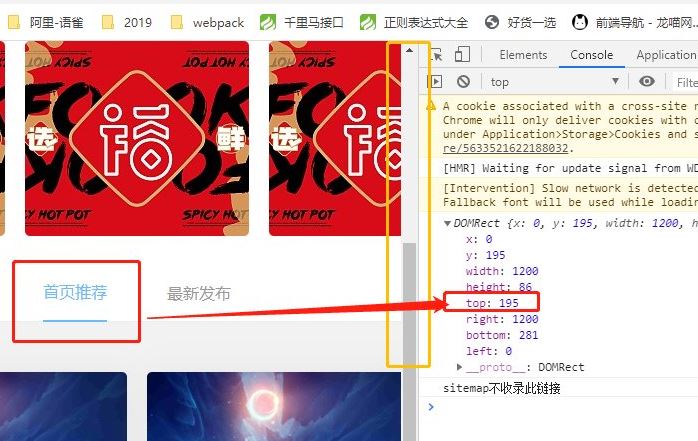
首先,咱们得知道,Vue的世界里,一切都是那么的有序和优雅。但是,当涉及到获取元素高度时,有时候我们还是需要一点点小技巧。比如说,你可以用`ref`来给你的元素起个小名,然后用`this.$refs.小名.offsetHeight`这样的魔法咒语,就能轻松知道它的高度啦!

当然,有时候我们可能需要在元素渲染完毕后再获取它的高度,这时候就可以借助Vue的生命周期钩子,比如`mounted`。在这个神奇的时刻,元素已经乖乖地出现在页面上,我们就可以放心大胆地去获取它的高度了。
还有,别忘了,Vue的世界里,一切都是响应式的。所以,如果你需要在元素高度变化时做出反应,可以考虑用`MutationObserver`这样的高级魔法,它可以帮助你在元素。